
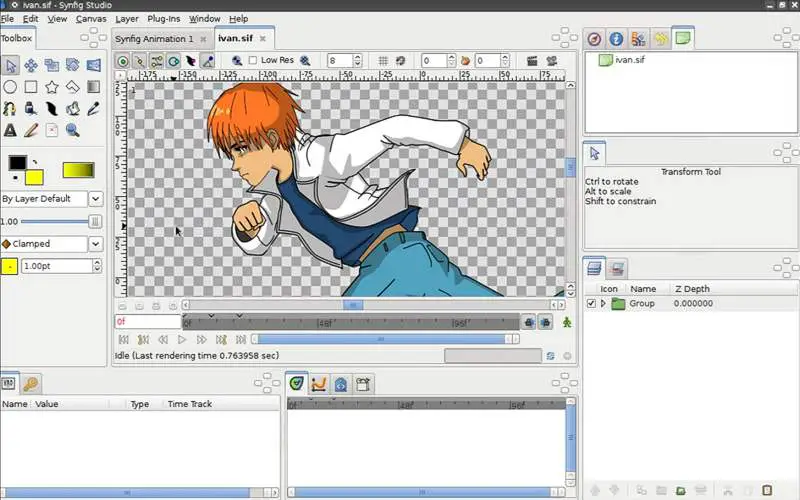
In the process of construction you can apply a lot of fascinating effects built into Synfig Studio to achieve a professional look for your animations. This process is called "tracing" and usually done by hand by constructing vector shapes on top of bitmap image.

Although Synfig Studio is not directly intended to draw animation frame-by-frame, it can be used to bring your hand-drawn frame-by-frame animation to the film-quality level by converting bitmap data of each frame into vector format.

But tweening is not the only advantage of Synfig Studio. In both cases the role of Synfig Studio is to fill the gaps between the drawn frames (also called "keyframes") and produce smooth and fluid animation. Cutout animation can be produced from bitmap images or vector graphics. Synfig Studio uses those values to interpolate the motion for in-between frames.

Cutout animation is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale) at different moments of time. You can draw as many frames as he need to create basic sense of motion for the scene and Synfig Studio takes responsibility to create in-between frames. That allows to create animation by drawing only key positions at relatively wide time intervals. In Synfig Studio images constructed from vector shapes and the morphing is done in automatic way. In the process of transition one shape is deformed into another and this transformation is usually defined by control points.

To create good illusion of movement you need to draw many frames, that's why his method requires a lot of time and resources. Those images are called "frames" and thus such method called "frame-by-frame animation". Traditionally 2D animation is created by drawing each displayed image individually. Manual 1 - Introduction & Diving In Overview As you probably know, animation is the rapid display of a sequence of images in order to create an illusion of movement.


 0 kommentar(er)
0 kommentar(er)
